DNS 서비스 예시
피드백 의견(석희):프로필에서 항해 레벨 보다가 든 생각인데, 칭호를 부여하는 것도 좋을 것 같습니다. 예를 들자면 토스 앱에서 개인 소비내용을 분석해 인터넷 쇼핑이 많았는지 분석해주듯이, 맛집 검색 및 경로 안내가 100건 이상이 되면 “김석희의 식신로드”같은 칭호를 부여하고, 사용자가 원하는 칭호를 이름 옆에 태그할 수 있게끔…(희귀한 칭호같은 것을 채우려는 욕심들도 생길 듯)
•
개인적인 의견이지만 프로필 칸을 조금 더 크게 하는 것도 좋을 것 같습니다. 아니면 본인이 프로필 디자인(배경색? 같은 거)을 꾸밀 수 있게끔 해도 좋을 듯 합니다. 뭔가 이 디자인이라면 100만 팔로워 인플루언서랑 방금 가입한 뉴비의 차별점이 보이지 않을 것 같다는 생각이 듭니다.
•
(필수는 아니지만) 저희 서비스를 처음 접하는 입장에선 생소한 것이 좀 있을 것 같다는 생각이 듭니다. 표류..부표..등등 따라서 튜토리얼 예시 UI가 있다면 발표할 때 좋을 것 같습니다.
<스마트폰 어플> 예시
1.
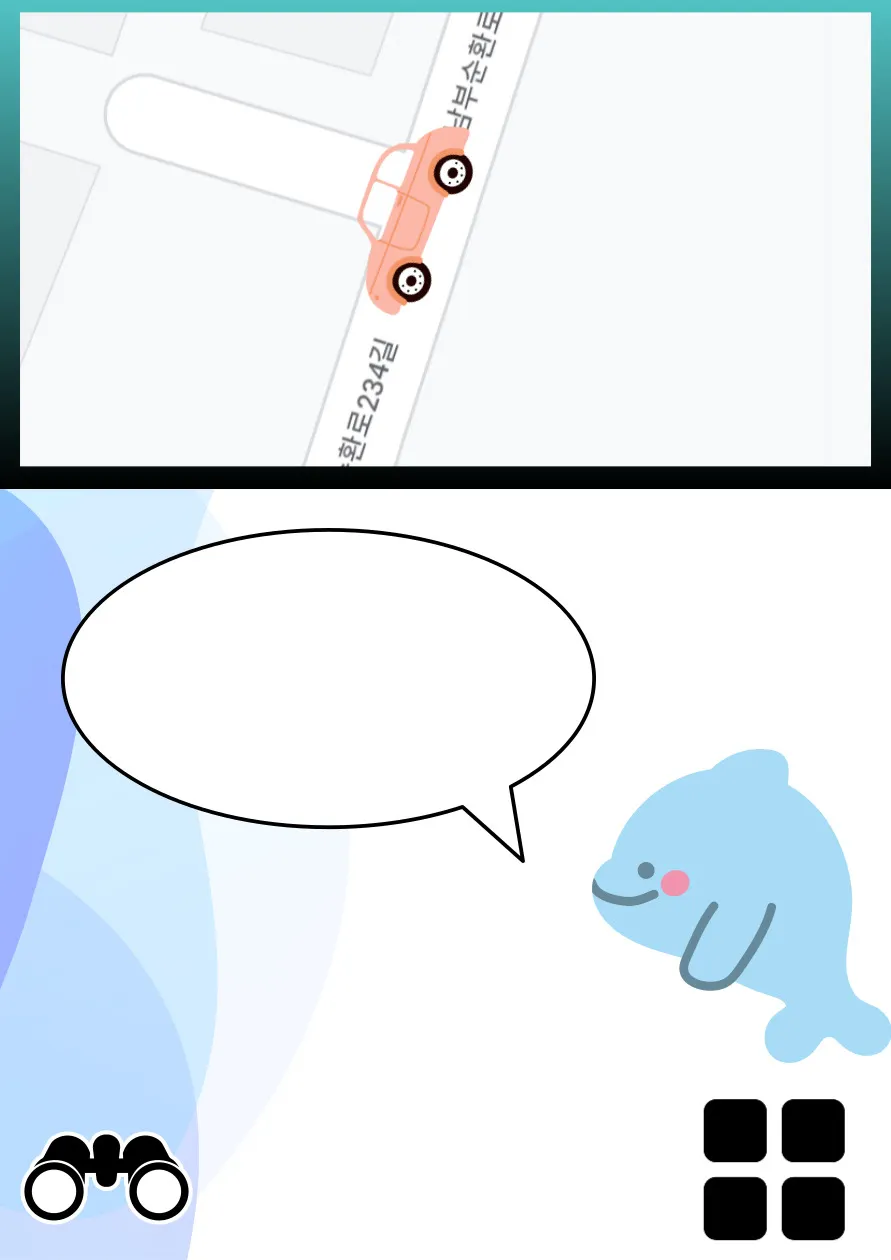
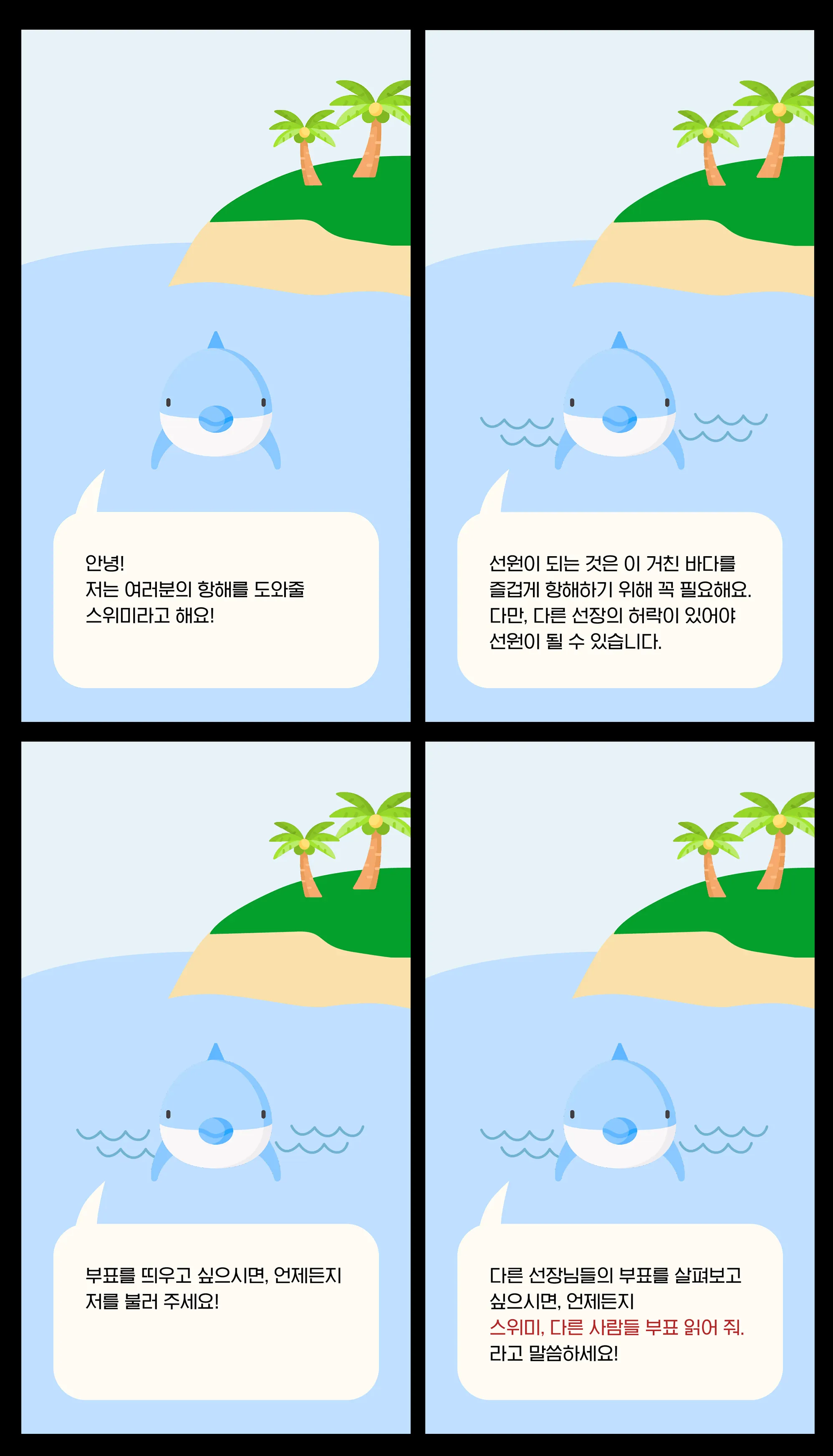
항해 모드에서는 어차피 비서와 이야기하는 것이 핵심이니까 다른 화면은 필요 없을 것 같아요. 애초에 운전하면서 조작하는 것도 좀 어려우니까 캐릭터를 넣어서 캐릭터와 대화하듯이 진행하는 것을 생각해봤습니다. 말풍선을 띄워서 목록 같은 건 보여줄 수 있게요
2.
이 상태에서는 모든 조작을 대화를 통해 진행할 수 있어요. 예를 들어 지나가다가 친구의 부표를 발견하면 비서가 읽어줄 수 있을 것 같아요. 그리고 맛집을 추천해달라고 하면서 목록을 말풍선에 띄워주고 읽어드릴까요?라고 2가지 선택지를 제시할 수 있을 것 같습니다.
3.
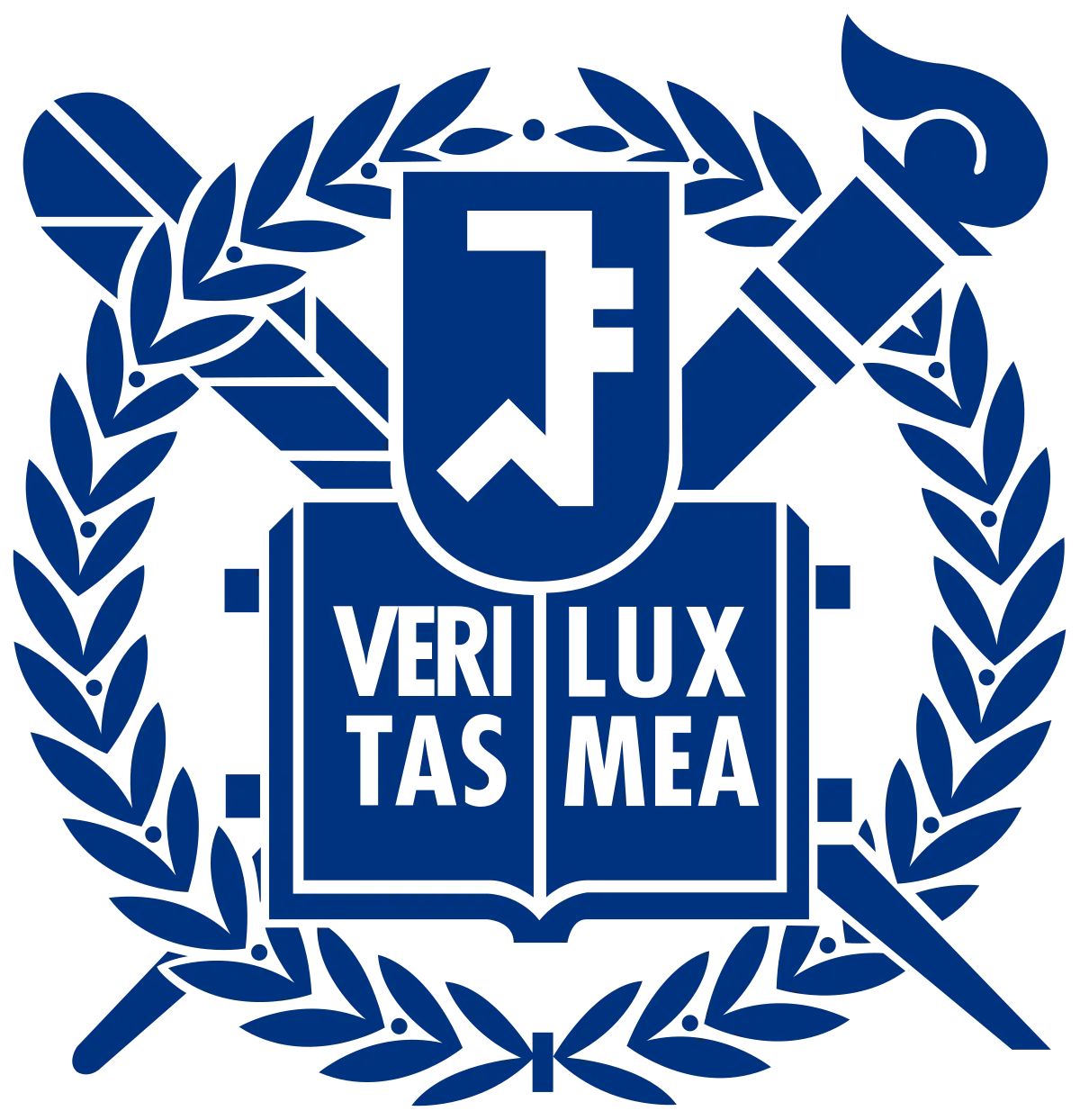
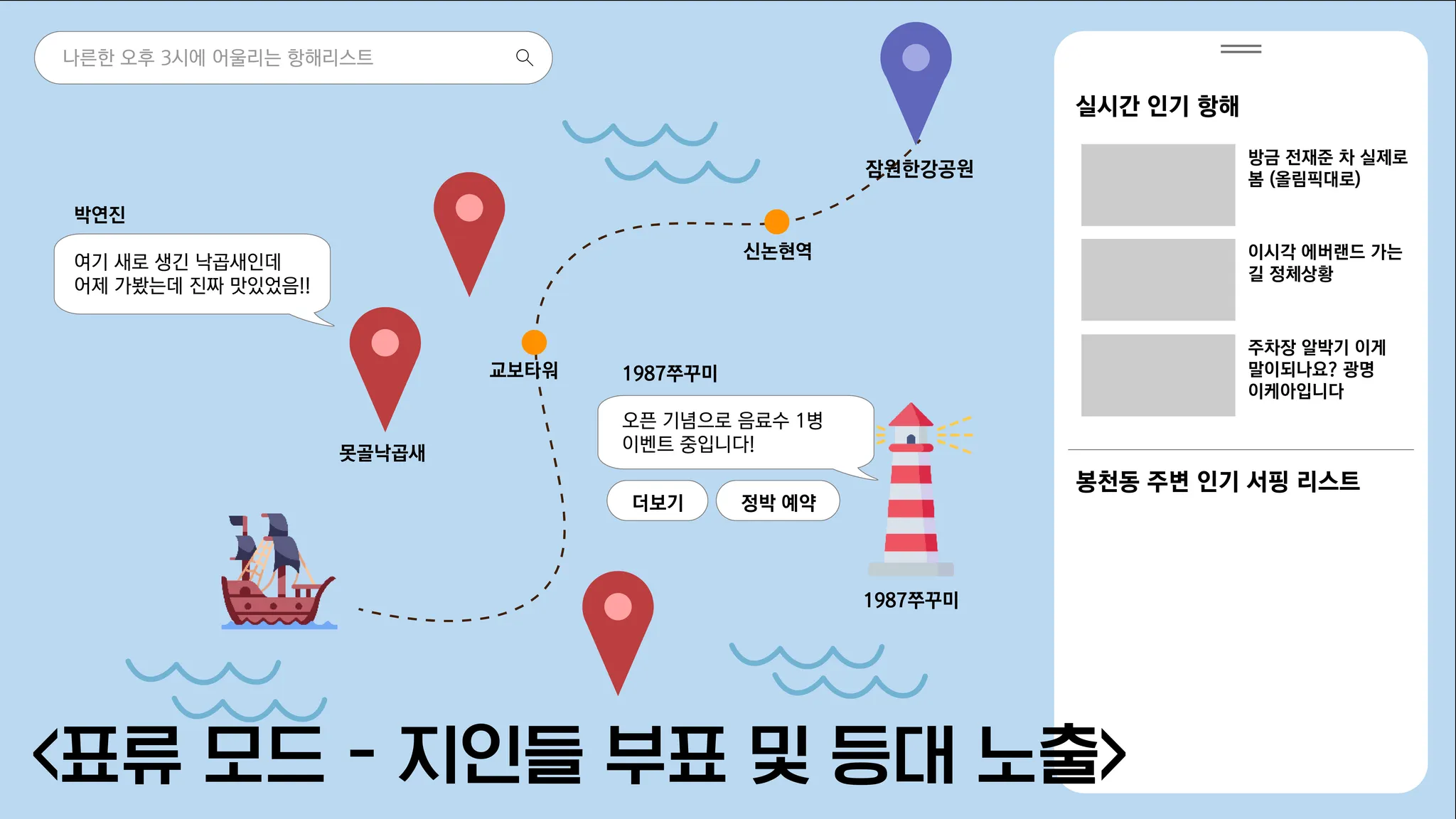
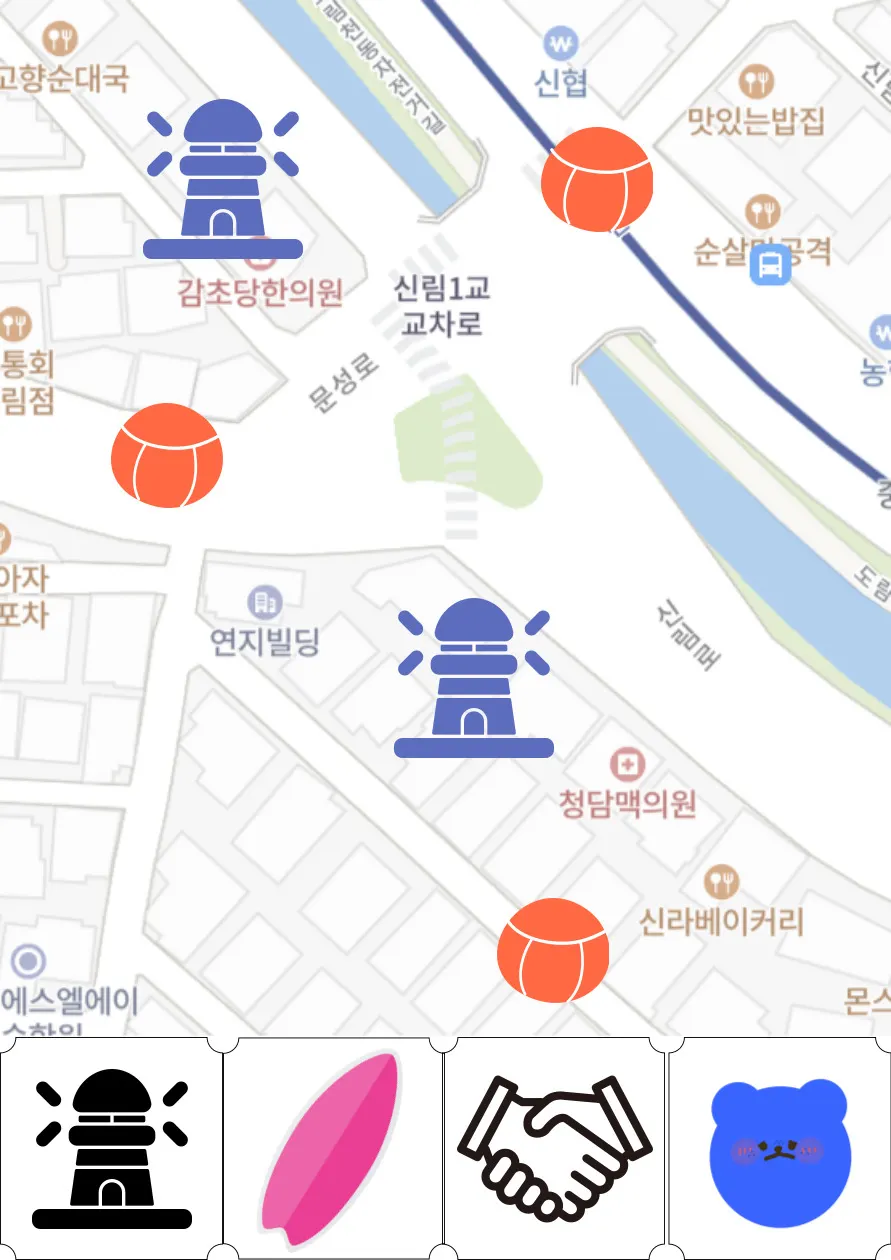
망원경을 누르면 탐험 모드로 이동하는데 DNS 부분입니다. 크게 부표 및 등대, 서핑, 친구, MY 모드로 구성했습니다. 각각 하단 4개의 배너로 모드를 전환할 수 있습니다.
4.
부표 및 등대 모드에서는 꼭 지금 현 위치가 아니더라도 부표나 등대를 확인할 수 있게 했습니다. 다만 부표 세우는 것은 반드시 해당 위치에 가서 해야 한다고 생각합니다. 포켓몬 GO가 성공했던 이유도 그런 것 같아요. 그래서 부표를 세우는 것은 일반 항해모드에서 할 수 있도록 하는 걸 생각해보았습니다.
5.
서핑 모드는 사실 정확하게는 이해를 못했지만 쇼츠 같은 개념으로 이해했습니다.
6.
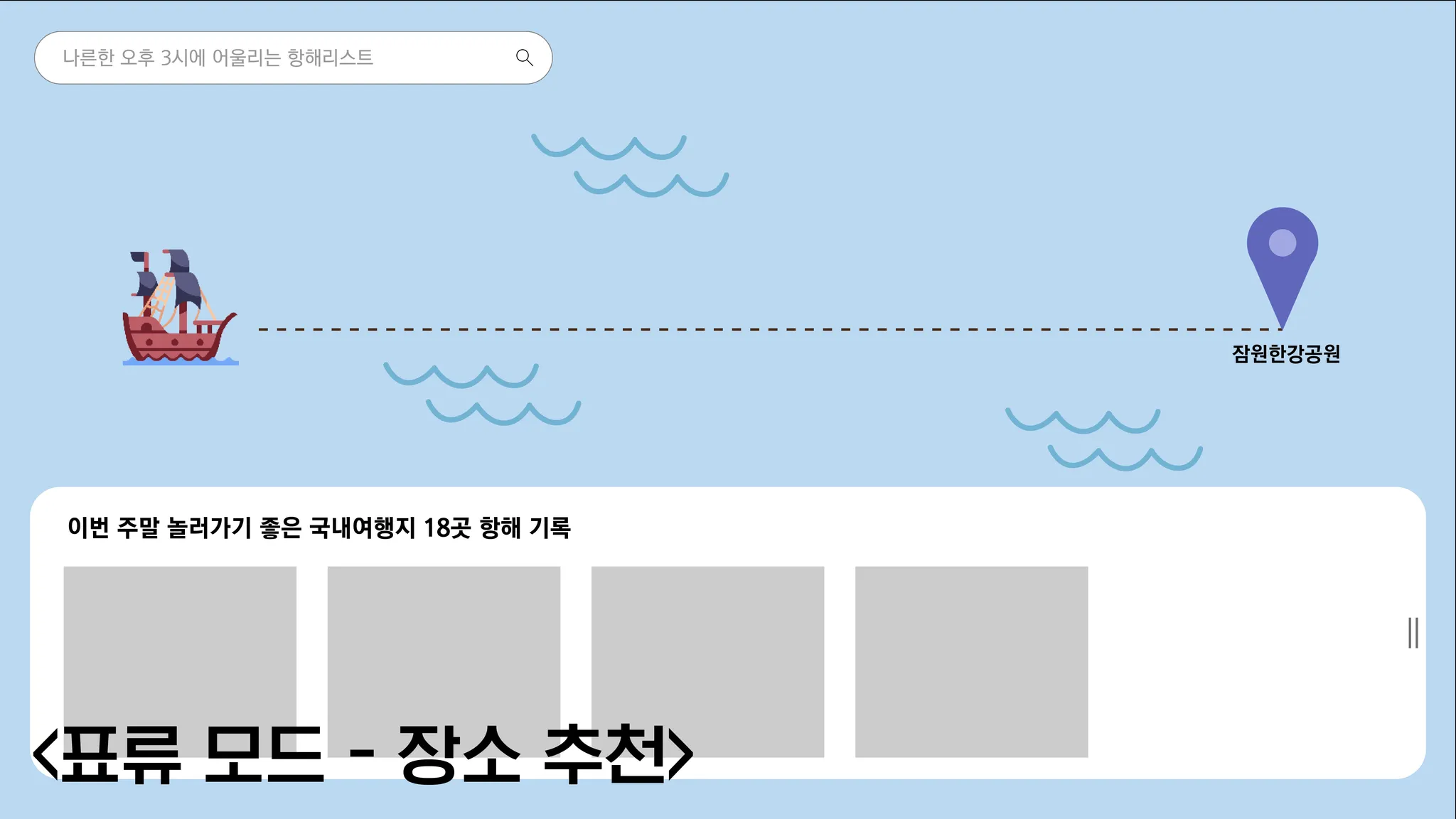
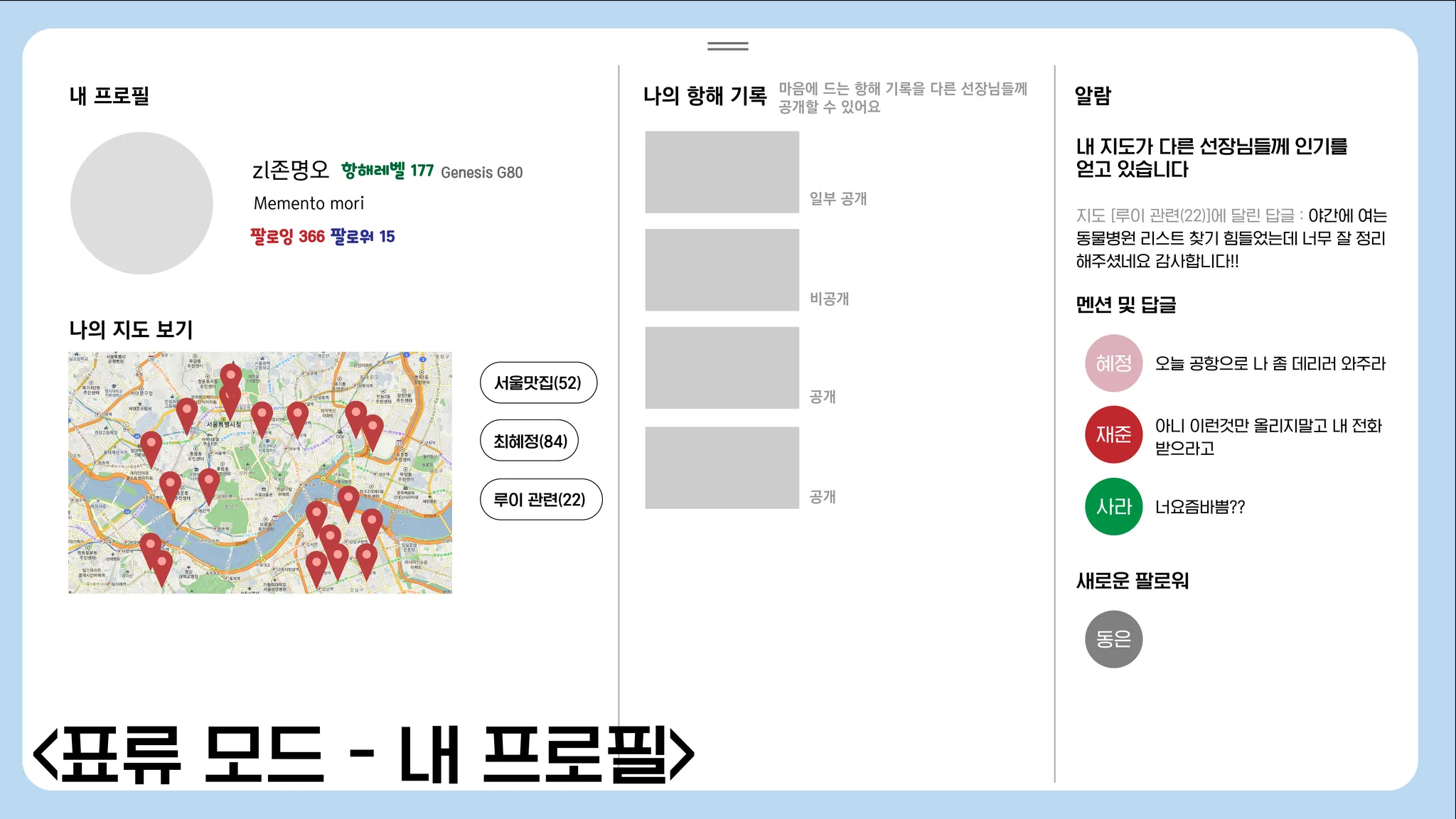
My는 개인 프로필 같은 느낌입니다.
7.
친구는 말그대로 친구의 지도, 부표, 추천 등을 확인할 수 있는 배너입니다.
DNS UI/UX Planning (현우)
1.
선원 되기 (Be a Sailor)
a.
선원 및 선장 관리 버튼 (하단 탭)
b.
선원 리스트 페이지 (주행 여부 및 간략한 위치 표시)
c.
선원 상세 (열람) 페이지 (항해지도, 부표 표시, 메세지 보내기)
d.
선장 리스트 페이지
e.
선장 상세 (열람) 페이지 (항해지도, 부표 표시, 메세지 보내기)
f.
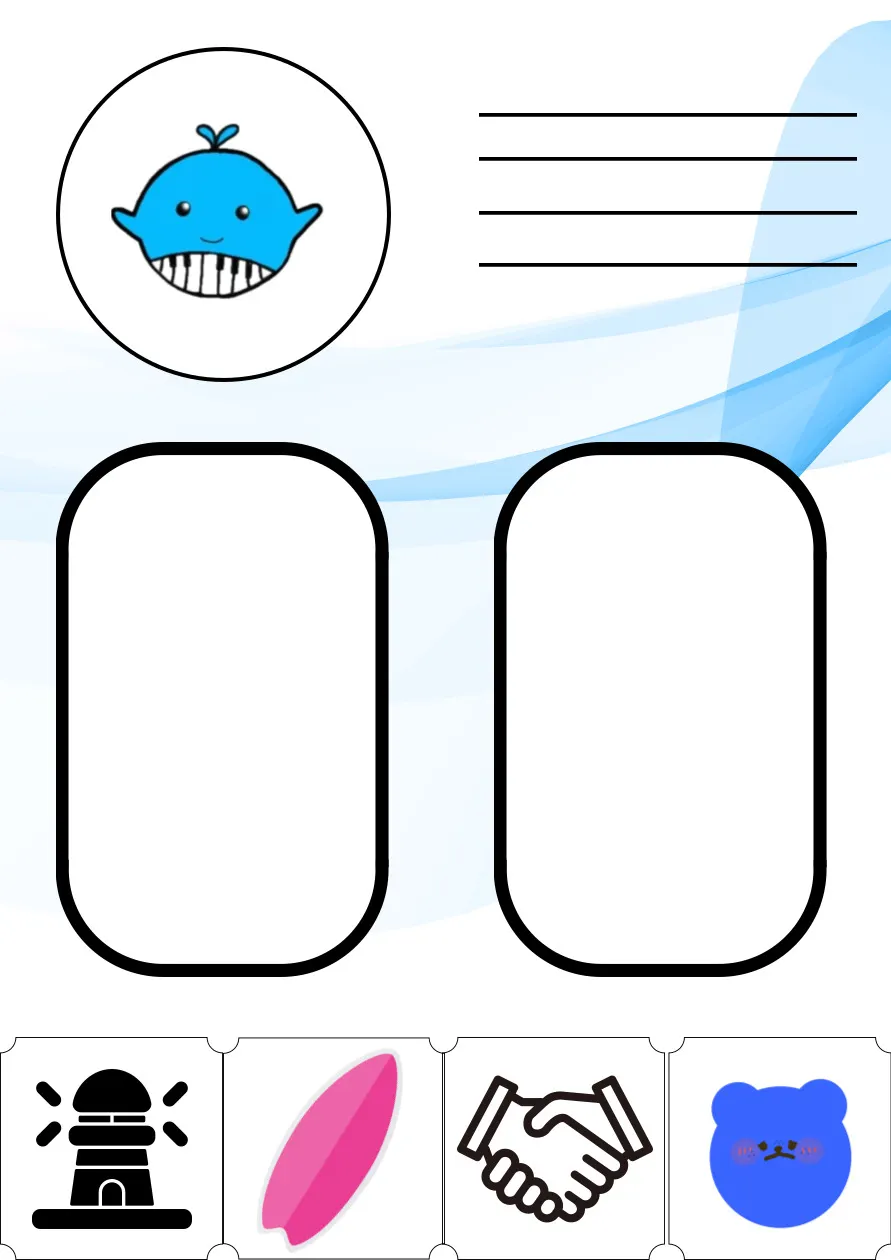
본인 프로필 (관리) 페이지 (항해지도 및 부표 관리, 프로필 사진, 프로필 문구, 선장 및 선원 수 표시)
g.
메세지 페이지 (1대1 대화 기록)
2.
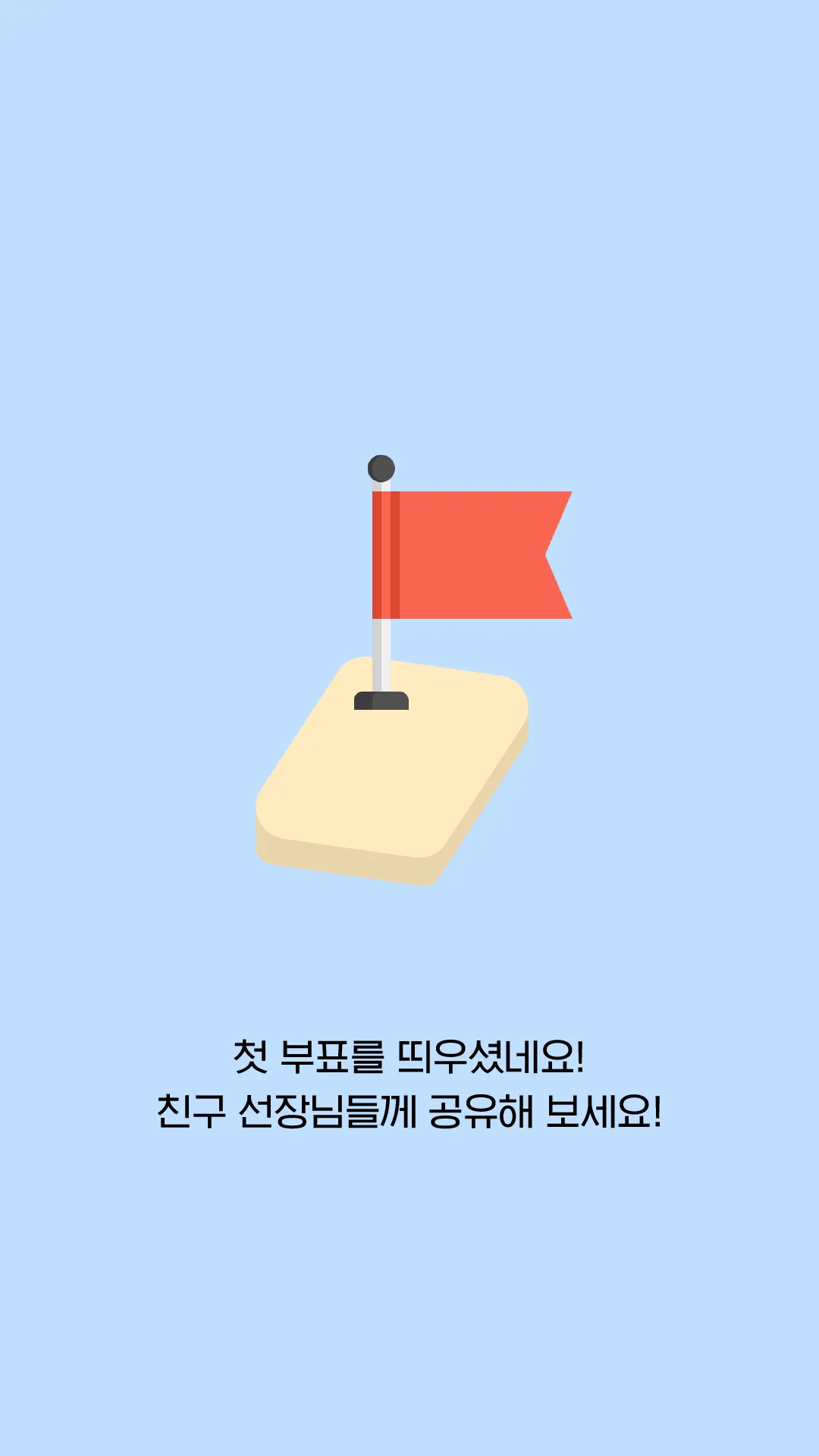
부표 띄우기 (Putting Buoy)
a.
부표 띄우기 버튼 (메인 페이지 중앙 하단)
b.
부표 생성 페이지 (사진 첨부, 글, 감정 이모티콘 선택, 공개 범위 설정)
c.
부표 상세 (관리) 페이지 (사진, 글, 감정 이모티콘 수정 및 저장)
3.
떠 다니기 (Floating)
a.
b.
부표 상세 (열람) 페이지 (부표 컨텐츠 표시, 댓글, 조회수, 감정 이모티콘 달기)
4.
항해지도 기록하기 (Recording a Navigation Map)
a.
항해지도 생성 버튼 (메인 페이지 중앙 하단, 기록 중일 시 우측 상단에 기록 중 표시, 사진 촬영시 자동으로 경로 내의 사진 찍은 위치에 사진 저장, 버튼 누를 시 항해지도 종료 버튼으로 바뀜)
b.
항해지도 종료 버튼 (메인 페이지 중앙 하단, 버튼 누를 시 항해지도 상세 (관리) 페이지로 이동)
c.
항해지도 상세 (관리) 페이지 (본인 프로필 > 항해지도 편집이나, 항해지도 종료 시 진입, 특정 위치에 사진, 글, 감정 이모티콘 관리 [첨부, 변경, 삭제])
5.
(프리미엄) 등대 설치하기 (Installing a Lighthouse)
a.
등대 관리 버튼 (하단 탭, 결제 시 등장)
b.
등대 리스트 페이지 (보유 등대 간략 위치, 노출 수 정보, 등대 추가 요청 버튼)
c.
등대 상세 페이지 (결제 금액, 노출 빈도, 노출 후 방문 빈도 … 등 Google Analytics 같은 세부 정보, 등대 삭제 버튼)
d.
등대 추가 요청 상세 페이지 (추가 위치, 예상 가격, 완료 시 간단한 추가 요청 진행 완료 페이지로 이동)
e.
등대 삭제 요청 상세 페이지 (삭제 이유, 삭제 시점, 완료 시 간단한 삭제 요청 진행 완료 페이지로 이동)
6.
그 외 (굳이 발표에 쓰일 필요는 없을 것 같기도 함. 1 번만 보이게 하면 될 듯!)
a.
설정 버튼 (하단 탭)
b.
설정 리스트 페이지 (언어, 개인정보 보호, 테마, 약관 등)
c.
설정 상세 페이지 (각 설정에 맞는 요소들)