때는 2020년 말 즈음으로 거슬러 올라갑니다. 
저는 어느 때와 다름없이 이른 아침 출근을 하여 일을 하고 있었습니다. 주변을 정리하며 열심히 일을 할 준비를 하다가 우연히 고등학교 친구 한 명과 연락이 닿았고 근황에 대해서 이야기를 나누었습니다. 그러다가 친구의 블로그를 알게 되었고 대화가 끝난 뒤에 블로그를 천천히 살펴보았습니다. 시작한지 별로 되어보이지는 않았지만 깔끔하게 정리된 뷰에 그의 이력서와 취미생활 등이 놓여 있었습니다.
그 때 당시에 저는 당시에 서버리스 웹 개발 및 배포를 Gatsby + Netlify 로 진행하는 프로젝트를 진행했었고 친구는 어떻게 블로그를 만들게 되었나 궁금해졌습니다.
그것이 제가 oopy 를 처음 만나게 된 계기였습니다. 친구의 블로그 주소는 xxx.oopy.io 와 같은 형태였고, Netlify 도 비슷하게 기본 제공 주소에 netlify 라는 키워드를 끼워넣었던 경험이 있었기에 oopy 라는 서비스에 대해서 찾아보게 되었고 Notion + oopy 의 조합을 처음 알게 되었습니다.
사실 이전에도 Notion 이라는 서비스는 알고 있었지만 유료였기에 사용하지 않았었고 oopy 또한 추가로 요금제가 있어서 당시에는 별 생각이 없었습니다. 더불어, 개발자라면 자기가 자기 블로그는 직접 만들어야지! 라는 생각도 없지는 않았습니다.
그러다가 2021 년 초 즈음 저는 생각이 바뀌어 Notion 블로그를 운영하게 됩니다. Notion 으로 블로그를 개설하려고 마음을 가진 이유는 다음과 같았습니다.
1.
SNU 계정으로 가입할 시 무료로 Notion 을 사용할 수 있었음!
2.
현재 제가 클라이언트 개발을 하지 않고, 궁극적으로는 R&D 업무를 원하고 있다는 생각이 들면서 직접 블로그를 만들어야 한다! 는 생각이 조금 사라짐
3.
원하는 블로그의 뷰 퀄리티가 높았고, 이를 챙기면서 직접 개발하기에는 블로그의 주요 목적인 생산성이 떨어지지 않을까에 대한 우려가 생김
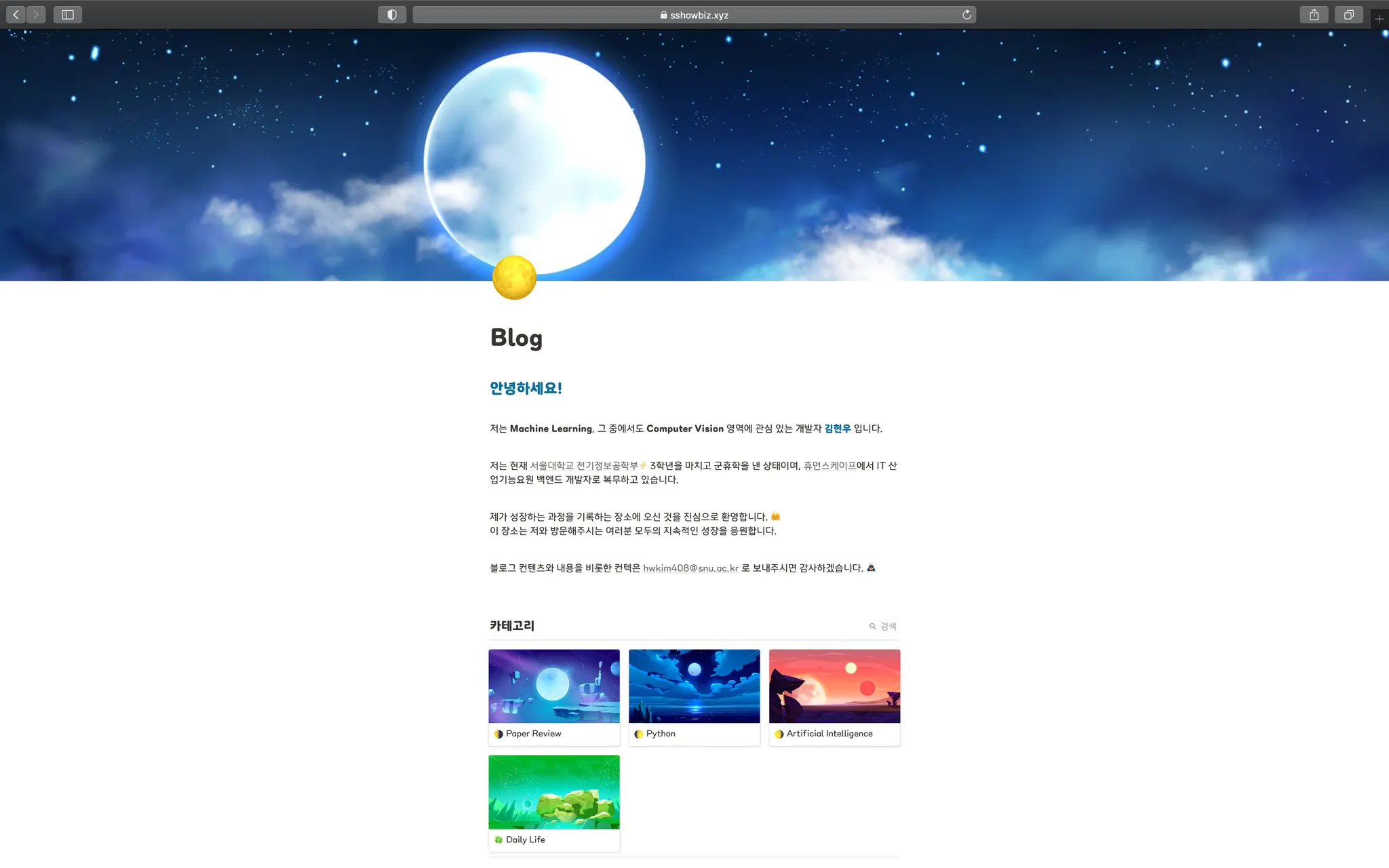
그렇게, 고민 끝에 Notion 을 사용한 저의 첫 그럴듯한 블로그가 생겨났고, 약 1년 동안 공부한 내용들을 정리해두니 나름 내용이 풍성해졌습니다. 그 시점 이후로 저의 마음 한 켠의 뿌듯함을 담당해줄 친구가 생겼고 지금까지 잘 사용하고 있었습니다.
그러던 어느 2022년 2월 10일, 사내 새폴더 개발 세미나에서 oopy 로 제 개인 개발 블로그를 웹사이트로 만들어보는 것이 어떨까- 에 대한 이야기가 나왔고 기존에 oopy 를 사용하지 않았던 이유인 요금에 대해서 고민하게 되었습니다. 아직 블로그를 통해 누군가에게 도움을 주기보다는 스스로의 공부 목적이 컸었고, 그렇기에 요금을 내면서까지 블로그를 웹사이트로 만들어 접근성을 높일 필요성에 크게 공감하지 못했었습니다. 
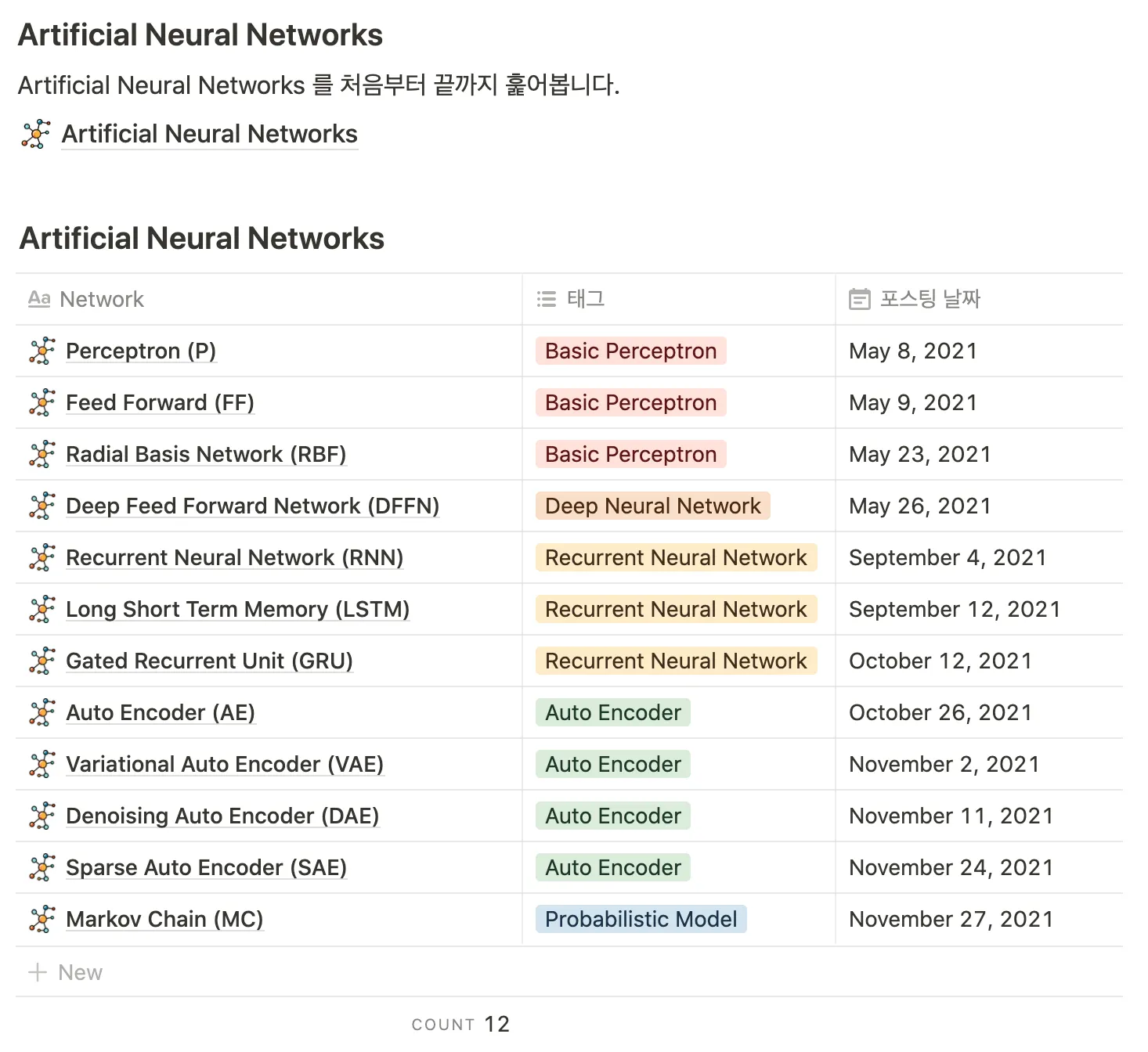
Artificial Neural Networks
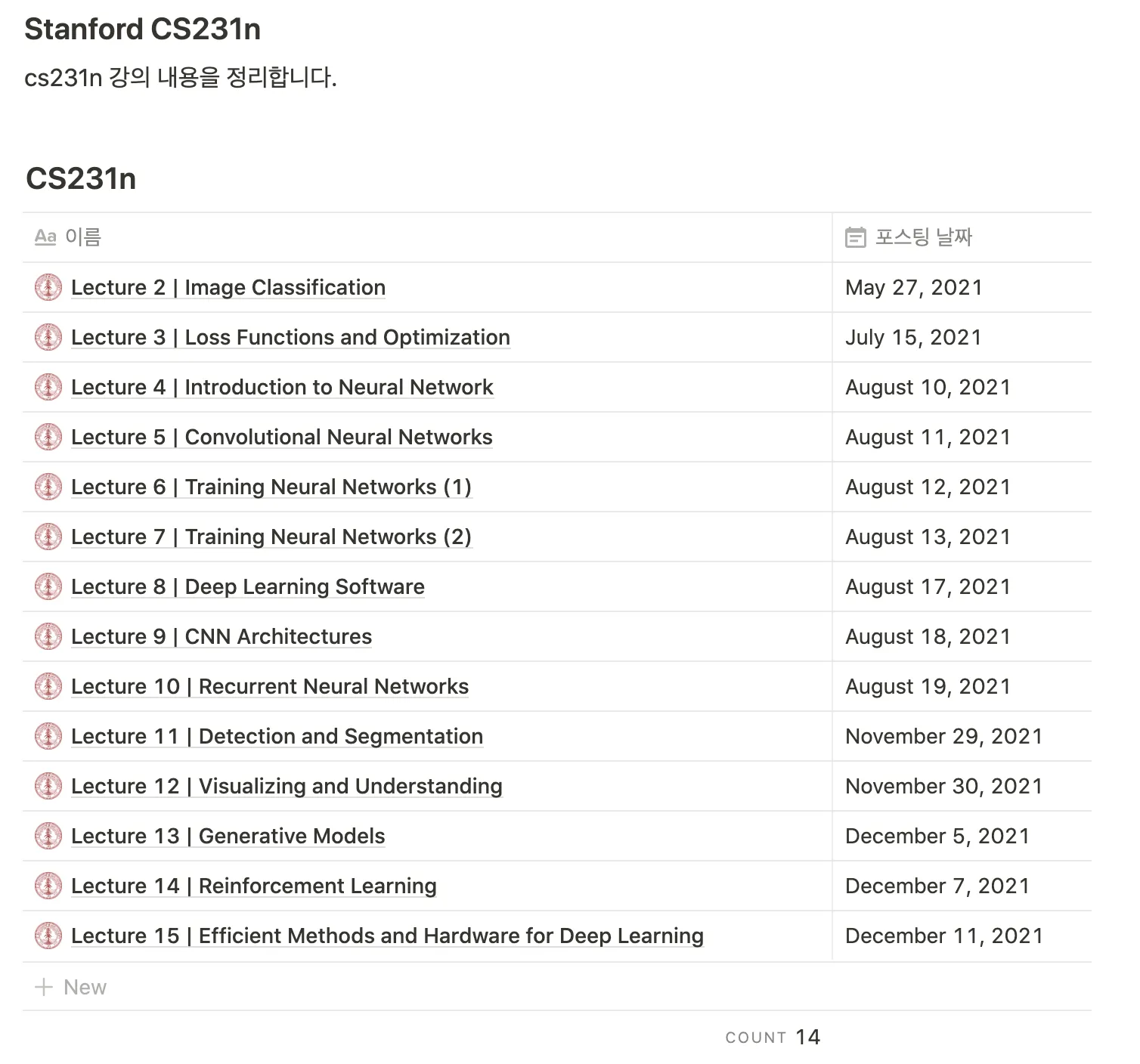
CS231n
그런데 현 시점에서 돌아보면 약 1년의 시간동안 나름 많은 글을 써두었고, 실제로 제가 쓴 글을 읽고 있는 사내 개발자분들도 계셨습니다. 제 블로그를 들어가고 싶을 때 복잡한 Notion 의 주소를 찾기 위해 이곳저곳을 해매이기 보다는, 간단한 커스텀 도메인으로 접근할 수 있다면 이런 분들에게 조금 더 편리하게 정보를 제공해드릴 수 있지 않을까 싶었습니다. 그리고, 결정적으로 제가 공부한 기록이 남들에게 더 도움이 될 수 있고, 저도 피드백을 받을 수 있는 선순환에 조금 더 적극적인 일원으로써 참여할 수 있지 않을까- 에 대한 생각이 들었습니다.
서론이 길었는데, 본 포스트에서는 가볍게 oopy + 커스텀 도메인을 통해 제 Notion 블로그를 웹사이트로 만든 과정에 대해서 소개드리려고 합니다. 간단하게 따라하실 수 있으시니 평소에 기록을 하는 것을 좋아하시는 분들은 한 번쯤 고려해보셔도 좋을 것 같아요!
Oopy 를 Notion 과 연결하기
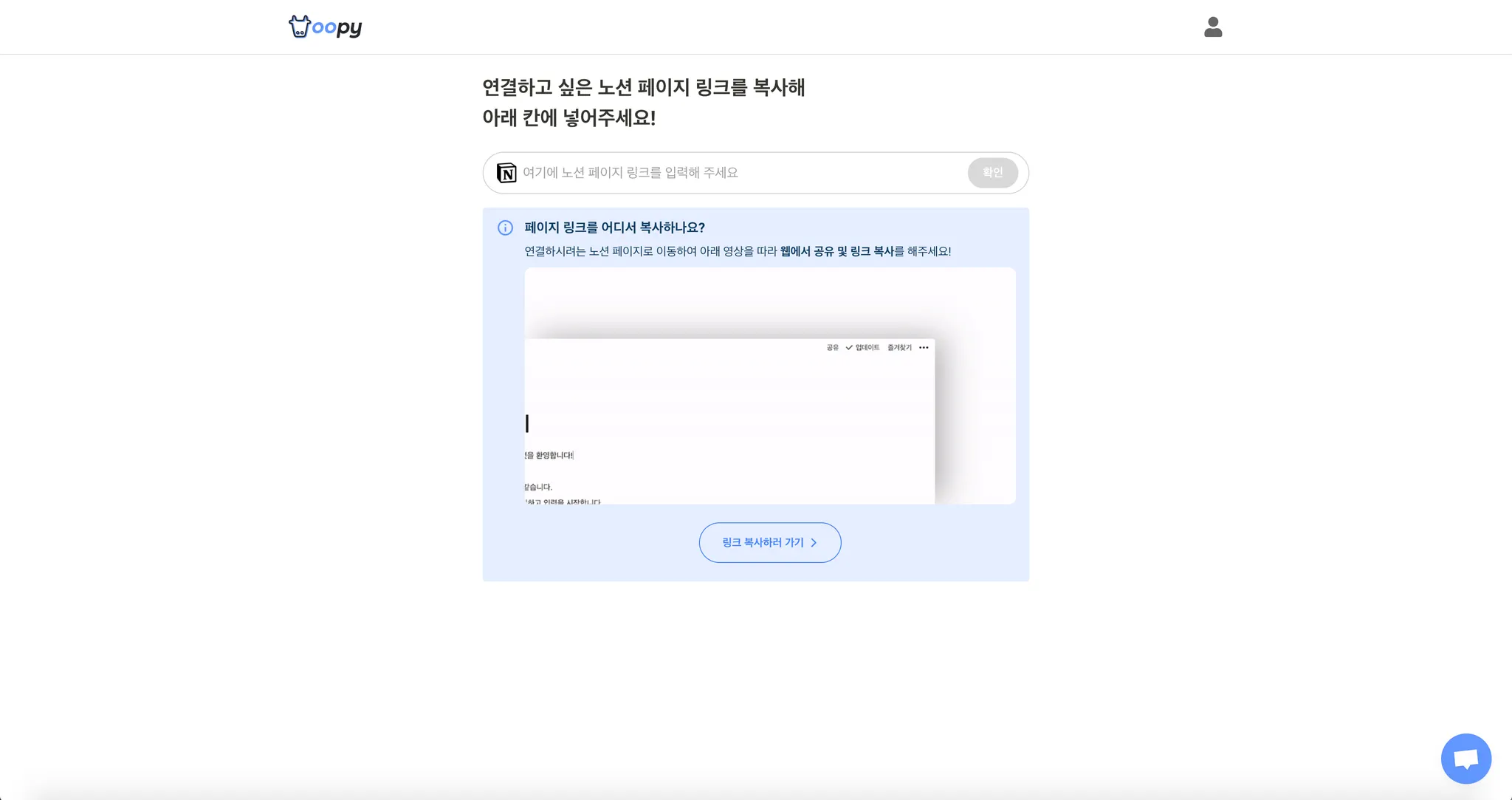
가장 먼저 해야할 것은 oopy 회원가입 및 Notion 과의 연결입니다. oopy 사이트에 접속한 뒤, 하단의 지금 무료로 사용해보세요! 를 클릭하시면 이메일 인증을 요구합니다. 이메일 인증을 완료하시면 아래와 같이 바로 연결하고 싶은 Notion 페이지 링크를 요구합니다.
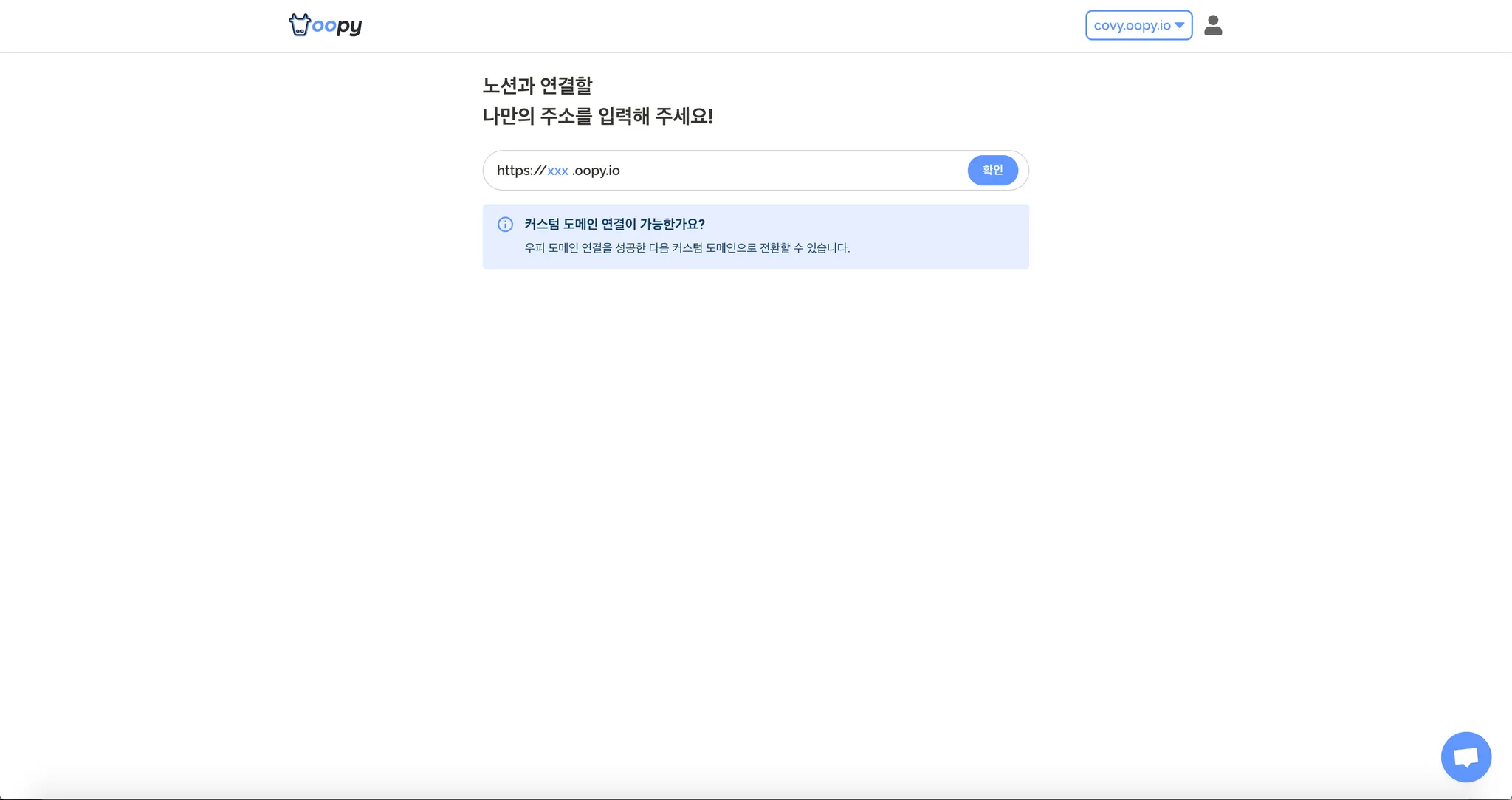
공유를 원하는 Notion 페이지에 가서 공유 옵션을 켜시고, 해당 페이지의 링크를 입력하고 넘어갑니다. 그러면 아래와 같이 oopy 웹사이트 주소를 설정하게 합니다.
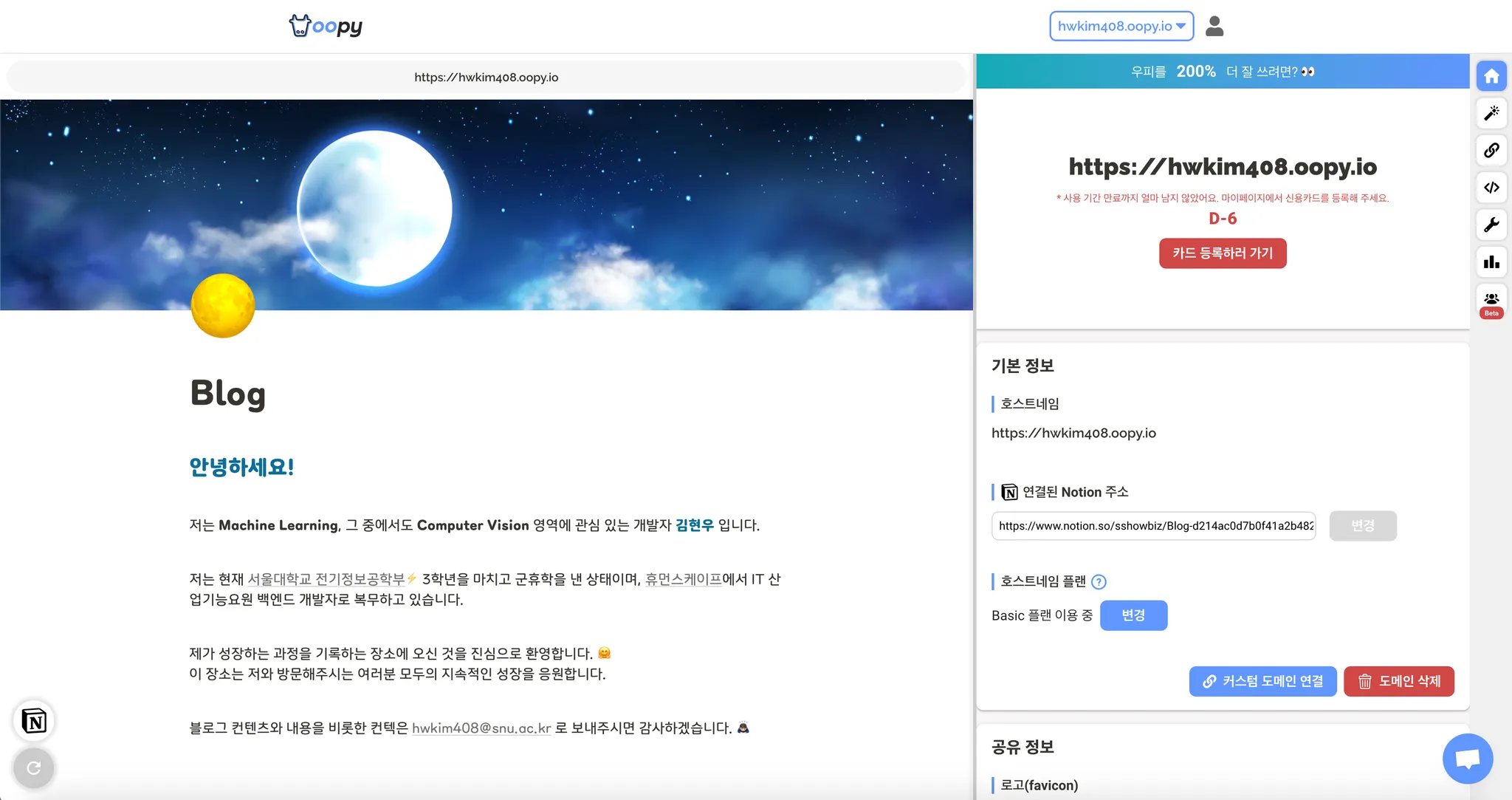
위 사진의 xxx 위치에 원하시는 oopy 주소를 설정하시고 확인을 누르시면 아래와 같이 oopy console 창이 나타납니다.
놀랍게도, 여기까지 하시면 Notion 과 oopy 의 연결은 끝입니다! 다만 무료 체험은 6일이고, 그 이후에는 결제를 해야합니다. 좌측 상단의 url 에 접근해보시면 웹사이트가 완성되어 있는 것을 확인하실 수 있으실 거에요!
Oopy 를 커스텀 도메인과 연결하기
oopy 를 커스텀 도메인과 연결하기 위해서는 도메인을 구매해야 합니다. 저는 hosting kr 에서 원하는 도메인을 검색하고 구매했습니다.
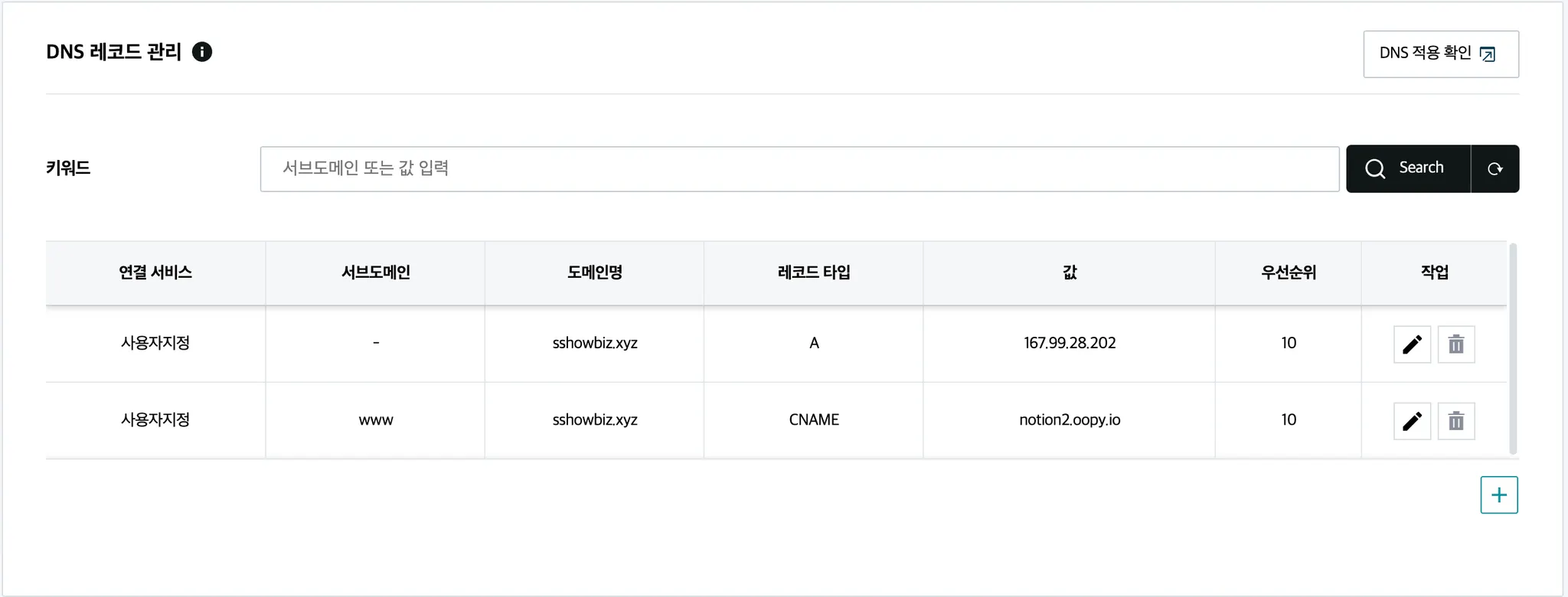
Hosting kr 에서 원하는 도메인을 구매하신 뒤에는 도메인 관리 > DNS 관리 페이지에 가서 CNAME 설정을 해주어야 합니다. 이는 oopy 의 hosting kr 로 커스텀 도메인 연결하기 문서에서도 나와 있는 내용입니다.
위처럼 CNAME 을 등록할 때 www 를 서브도메인으로, 도메인명에는 구매한 도메인을, 값에는 연결할 도메인 주소 (저희의 경우는 oopy url) 를 적어둡니다. 이렇게 CNAME 을 설정함으로써 도메인 to 도메인으로 매핑을 설정할 수 있고 구매한 도메인으로 접근 시 notion2.oopy.io 도메인과 연결되어 해당 도메인과 연결된 IP 주소에 접근하여 보여줄 수 있는 형태로 설정할 수 있다고 보시면 됩니다.
A 레코드 지정은 기본적으로 oopy 에서 CNAME 만을 지원하는데, 요 친구를 루트 도메인에 접근했을 때도 연결이 되도록 루트 도메인에 접근할 때 직접적으로 IP 에 접근할 수 있도록 설정한다고 보시면 됩니다.
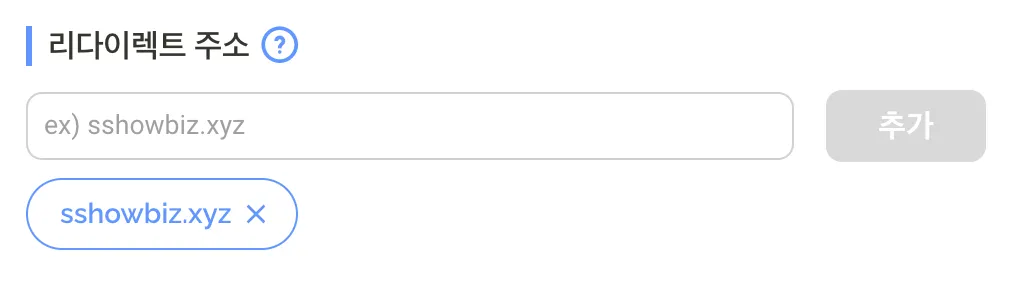
이후, 다음과 같이 리다이렉트 주소를 등록할 수 있고 A 레코드를 지정한 www 를 제외한 루트 주소를 적어 넣게 되면 루트 주소로 접근하더라도 웹사이트를 볼 수 있습니다.
이렇게 완성한 웹사이트는 다음과 같은 주소에서 살펴보실 수 있습니다.
마무리
이렇게 oopy + 커스텀 도메인을 이용해서 개인 블로그를 웹사이트로 만드는 작업을 진행해보았습니다. 세팅이 생각보다 매우 간단했고, 퀄리티도 나쁘지 않아서 만족스러웠던 것 같습니다. 부가적으로 HTML 을 커스텀하여 Notion-tic 하게 구현할 수 없는 친구들도 블로그에 표현할 수 있고 Google Analytics 와 같은 툴도 추가하여 통계 집계도 가능한 것 같습니다. 이러한 부분들은 내용이 많아 소개드리지는 않았지만 한 번쯤 시도해봄직 할 것 같습니다. 혹시, 블로그나 원하는 웹사이트를 간단하게 만들고 싶다! 하시는 분들에게 추천해드리고 싶은 조합인 것 같습니다.